Mediahuis wint met een multi-branded design system.
Wat we hebben gedaan
De klant
Mediahuis is een internationaal mediabedrijf – een van de grootste zelfs in de Benelux – met een brede waaier aan crossmediale merken. Nieuwsconsumenten hebben via de meest uiteenlopende platformen 24/7 toegang tot de nieuwsbron van hun keuze. Mediahuis is een ambitieus en vooruitstrevend bedrijf dat de afgelopen jaren een snelle groei kende.
Pàu werkt sinds 2019 samen met Mediahuis. Naarmate de organisatie groeide, werd de nood aan een ontwerpsysteem steeds groter. Wat doen ontwerpsystemen? Ze vormen een gedeelde bibliotheek van herbruikbare componenten en richtlijnen. Producten bouwen kan op die manier veel sneller. En de tijd die de ontwerpers en ontwikkelaars besparen bij het bouwen van producten, kan uiteraard op andere vlakken worden ingezet. Zoals het beter begrijpen van gebruikers en hun noden. Eigenlijk komt het erop neer dat een ontwerpsysteem een enkele bron van waarheid over je merk is. Het helpt teams bij het ontwerp, de realisatie en de ontwikkeling van een product.

De case
Hoe konden we een systeem opzetten voor alle merken van Mediahuis? Wat is hun gemene deler? En hoe konden we de bouwstenen (atomen) voor dat soort merk creëren? Inclusief fontkleuren, spatiëring en schaduwen. Gelukkig vonden we een antwoord op al deze vragen. En Pàu deelde met plezier zijn expertise, advies en talent!
In onze UI- en CSS-audit vonden we 247 unieke kleuren, 60 grijstinten, 75 unieke lettergroottes en willekeurige breekpunten (+20). Consistentie was ver zoek.
Maar we moesten er ook rekening mee houden dat het niet om de ontwikkeling van een ontwerpsysteem voor één specifiek merk ging, wat meestal het geval is. Dit keer was er een multi-branded ontwerpsysteem nodig.

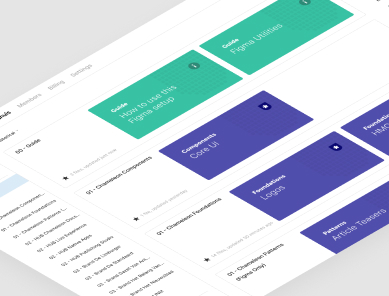
Chameleon design system
Chameleon is een multi-branded design system dat gebruiksklare tools en componenten aanreikt voor het creëren van hoogwaardige en consistente gebruikerservaringen bij Mediahuis.
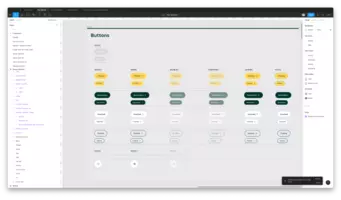
Aan de slag. Componenten
- Waarom Chameleon?
Omdat Chameleon alles in huis heeft om Mediahuis-producten te ontwerpen en te bouwen, en dat in een enkel systeem.
- Multi-branded
Exact dezelfde codebase voor alle Mediahuis-merken.
- Platformoverschrijdend
Alle brandingwaarden op alle platforms zijn exact hetzelfde, waardoor gebruikers een uniforme ervaring aangeboden krijgen.
- Consistentie
Het resultaat? Niet alleen platformoverschrijdende, maar ook productoverschrijdende consistentie.
Mediahuis wilde meer schaalbaarheid en efficiënter kunnen werken. Samen met Mediahuis ontwikkelden we een multi-branded ontwerpsysteem in het React-framework. Omwille van de enorme aanpasbaarheid, doopten we het Chameleon.
Mediahuis had een heel specifiek idee van de richting die ze wilden uitgaan. Omdat ze in de nieuwswereld zitten, wisten ze dat ze sowieso met automatische artikelteasers en intro's wilden werken.
Maar om over de hele lijn een consistent ontwerp te creëren, moest eerst de basis worden gelegd, om daar vervolgens op voort te bouwen met de complexere aspecten.
Eenvoudig gezegd: gebruikers gebruiken de websites van Mediahuis vooral om nieuws te bekijken. Maar wat met de bedrijfspagina? En het abonnementbeheer? Ook met al deze aspecten moest rekening worden gehouden.
Daarom kwamen we op het idee van het Foundations Model. Zo werden meteen de eerste stappen gezet in de richting van een consistent ontwerp en een efficiënte ontwikkeling.
Het Foundations Model
- Code
Bibliotheek met herbruikbare codes, ontwikkelingsnormen en implementatierichtlijnen
- Merkidentiteit
Visuele identiteit, voice & tone
- Ontwerptoolkit
UI-componenten, patronen, pagina's
- Ontwerprichtlijnen
UX-patronen, flows, toegankelijkheidsrichtlijnen
- Fundamenten
Kleuren, typografie, logo's, iconen, spatiëring, rasterlay-outs, beweging, schaduwen, ...
We gebruikten hiervoor wat de ‘atomische ontwerpmethodologie’ wordt genoemd. Interfaces zijn opgebouwd uit allerlei componenten. De essentie van atomisch ontwerp bestaat erin om ze op te splitsen in fundamentele bouwstenen (atomen) en dan op basis van die fundamenten verder te werken (moleculen, organismen, templates, pagina's).
De belangrijkste aspecten waren:
- een toegankelijk kleurenpalet,
- een typografisch systeem,
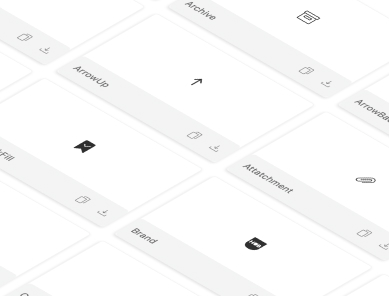
- een iconenreeks,
- logo’s,
- illustraties,
- beeldverhoudingen, spatiëring, schaduw, ...
We creëerden eerst een User Interface Toolkit in Sketch en Abstract, waarbij we Invision gebruikten voor prototypes. Toen onze bibliotheken en bestanden echter groter werden, besloten we om onze ontwerpen te migreren naar Figma, waar we veel efficiënter kunnen samenwerken aan onze bestanden en waar we alle ontwerpdeliverables centraal op één plek hebben. Ontwerptokens (een manier om lage waarden vast te leggen om stijlen te creëren voor een applicatie in JSON-formaat) tot slot vormden een brug tussen ontwerp en ontwikkeling.
De impact
Het pilootproject ging live in augustus 2019. Of de resultaten tot nu toe goed zijn geweest? Uiteraard! De cijfers spreken voor zich:
- 41 – het aantal componenten en toepassingen die momenteel worden weergegeven
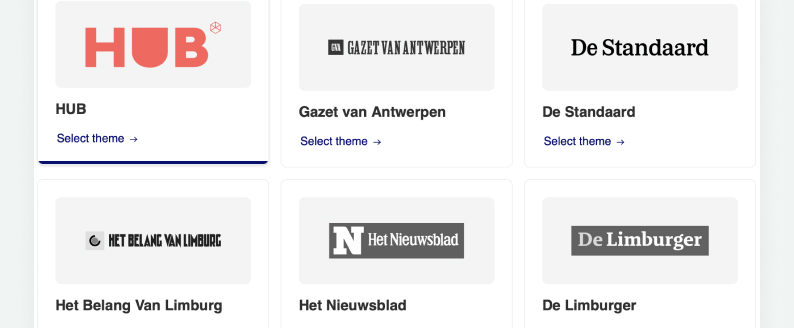
- 5 – het aantal nieuwsmerken die door Chameleon worden ondersteund
- 13 – het aantal repositories waarin Chameleon wordt gebruikt
- 4 – het aantal productteams die Chameleon gebruiken

Hoe plukt Mediahuis de vruchten van het multi-branded design system? We vroegen het aan ontwikkelaars, ontwerpers en producteigenaars en ze zeiden het volgende:
De conclusie
Dankzij Chameleon is er veel minder tijd nodig voor het ontwerp, waardoor ontwerpers meer tijd overhouden voor andere zaken. Merkherkenning wordt over de hele lijn verzekerd met een enkele bron van waarheid. En dat in een omgeving met meerdere merken.